ブログではアイキャッチ画像を設定している記事が多いですよね。
しかし「各記事でアイキャッチ画像を設定しなさい」と教わるわけではないので、ブログ初心者だと
「アイキャッチ画像ってなんなの?必要?」「作るの大変そう」
と思いめんどくさいと感じる方もいるかと思います。筆者がそうでした。
アイキャッチ画像は使うメリットも多いですし、やってみると簡単でいい感じの見栄えになるので、本記事ではそんな簡単なアイキャッチ画像の作り方について紹介します。
慣れると数分でできるので、アイキャッチ画像を使わない手はない!ということで簡単な作り方だけ早く知りたい方は最後の作り方のところを参照してください。
アイキャッチ画像とは
アイキャッチ画像とは、記事を開いたときに各記事のタイトルの下に一番初めに表示される画像のことです。
アイキャッチ画像が記事を見た人の目を引いて、記事の印象を決め、記事には何が書いてあるのかを教えてくれます。
またアイキャッチ画像はトップページやTwitterなどのSNSに投稿した際のサムネイルにも使われます。
いいアイキャッチ画像を設定すれば、読者の興味を引くことでトップページやSNSから記事を見てもらえたり、記事全体にも目を通してもらえる可能性が上がります。
アイキャッチ画像のメリット
メリット1:記事に興味を持ってもらう
一般的に文章だけよりも絵の方が与える印象の強さや情報の量が多いので、アイキャッチ画像を使うことで、読者に対してその記事が有益かどうか短時間で効果的に記事の概要を伝えることができます。
また文字だけよりも、絵があることで記事の見栄えが良くなり、視覚面でも読者に対していい印象与えることができます。
逆にアイキャッチ画像が無いとタイトルだけで記事に興味を持ってもらう必要があるので、不利になってしまいます。
もちろんそれでも全く問題はないのですが、アイキャッチ画像を入れることで少しでも記事に対してプラスの印象を与えることができるなら、アイキャッチ画像の力をぜひ有効活用したいところです。
メリット2:サイト滞在時間が上がる
ブログの記事って検索のキーワードからたどり着くケースが多いと思います。
目的の記事を読んでる途中、もしくはあらかた読み終わったらなんとなく画面右のその他の記事の紹介が目に入りますよね?
そこで「このサイトって他にどんな記事があるんだろう」とか、面白そうな記事だったらトップページを見て「最近の更新とかどうなんだろう」とか他の記事やサイトに興味が出てきたりします。
そんなときにアイキャッチ画像で視覚的に「こんな記事が他にもあるよ」と分かりやすく伝えることができれば、つい他の記事も見てしまうということで、結果的にサイト滞在時間が長くなります。
ブログを見てるとあるあるというか、そういうのが読む方からしても楽しかったりするんですよね。
そういうきっかけづくりとしてもアイキャッチ画像は効果的で、結果他の記事も見てもらってサイト側としてもハッピーということであればこれまた使わない手はないと思います!
メリット3:SNSで拡散しやすい
ブログの記事をTwitterなどで紹介するときに、アイキャッチ画像があると絵付きで投稿することができます。
テキストだけで「ブログ更新しました。こちら」と書くだけの投稿とアイキャッチ画像がある投稿では読者に与える印象が全然違いますよね。
どちらに興味を持ちやすいかというと、やはりアイキャッチ画像があった方が興味を持ちやすく、記事を見に行こうかなという気持ちにもなりやすいです。
SNSをやる方はアイキャッチ画像はほぼ必須になるのではないでしょうか。
メリット4:トップページの見栄え、サイトに好印象を与える
トップページには最近更新した記事やオススメ記事が表示される構成にしているブログが多いと思います。
そんなときに、アイキャッチ画像が無いと「No Image」だらけでなんだか寂しいトップページになってしまいます。
せっかく検索から来て記事を見て、興味を持ってもらってトップページを見たときに、「No Image」だとサイト全体に与える印象は一気に悪くなってしまいます。
サイト自体にいい印象を持ってもらうためにも、いいアイキャッチ画像を設定する必要があります。
メリット5:画像検索からの流入が期待できる
Googleの画像検索でアイキャッチ画像のファイル名や代替テキストが引っ掛かり、画像検索からのサイト流入が期待できます。
画像検索の利用頻度からも、そんなに高い効果が期待できるわけではありませんが、悪い影響があるわけではないので少しでもプラスになるなら利用しましょう。
アイキャッチ画像のデメリット
アイキャッチ画像のデメリットって何かあるんですかね・・・。
しいて言うと記事が重くなるとかあるのかもしれませんが、それを理由にアイキャッチ画像は作らないと思うほどのデメリットではないと思います。
デメリット0、メリット100ということで、アイキャッチ画像を「作る」「作らない」ではなく「作る」の一択ですね。
もちろん記事に悪い印象を与えるアイキャッチ画像だとデメリットになってしまうので、いい印象を与えるアイキャッチ画像にする必要があります!
アイキャッチ画像の作り方
ブログ初心者でも簡単に作れるアイキャッチ画像の作り方ということで、筆者が実際にどの様にアイキャッチ画像を作っているか紹介します。
簡単なので慣れると5分くらいでできるので、ぜひご参考にしてください。
前準備:アイキャッチ画像のサイズを確認する
アイキャッチ画像のサイズを確認する
まずは適切なアイキャッチ画像のサイズについて確認しましょう。
使っているテーマにもよりますが、基本的には「16:9]の比率で設定するときれいに表示されます。
本サイトで使用しているテーマJINだと、アイキャッチ画像のサイズはマニュアルに760px×428pxが推奨サイズとされています。
Canvaのアカウントを作成する
アイキャッチ画像はCanvaというサイトで作成します。
Canvaで作業ができるよう、前準備としてCanvaのアカウントを作成しましょう。
Canvaは無料なのにたくさんのテンプレートや素材の写真、テキストフォントがあり、簡単にアイキャッチ画像を作れるのでおすすめです。
Canvaを使って作成
ここからは実際に筆者がアイキャッチ画像を作成している手順をご紹介します。
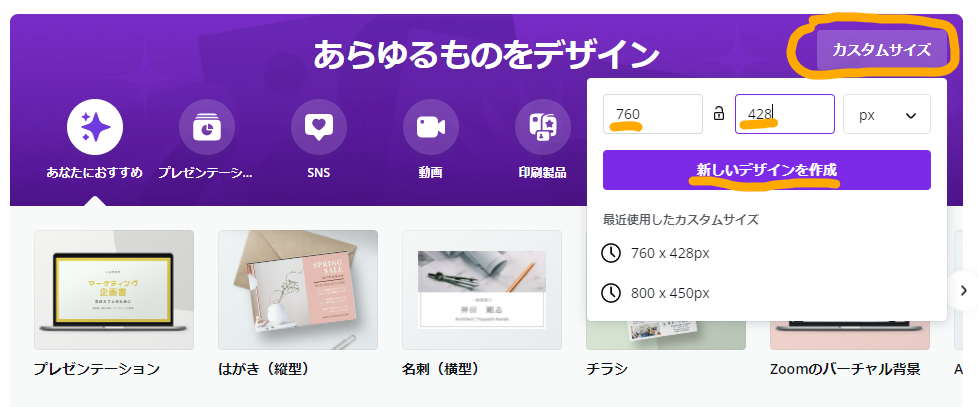
フレームの大きさを決める(760px×428px)

まずは右上の”カスタムサイズ”をクリックします。
次に、作りたい画像の縦横の大きさを入力し、”新しいデザインを作成”をクリックします。
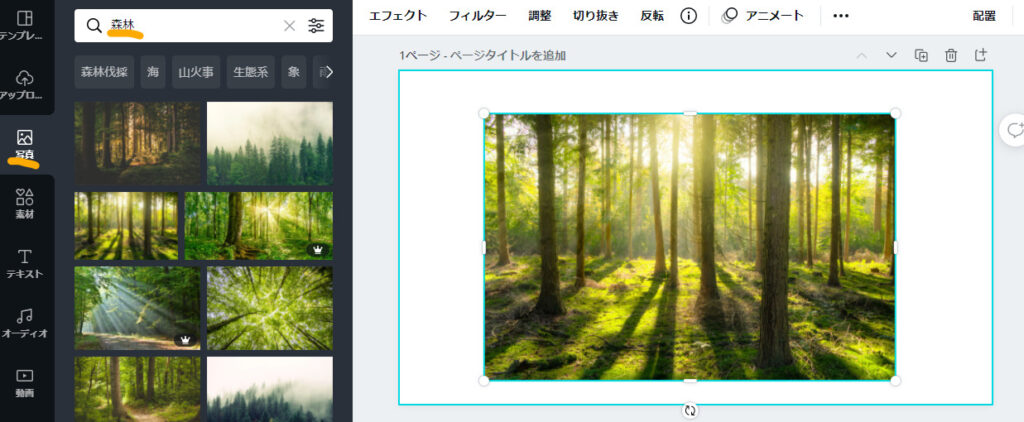
画像を選ぶ

左側メニューの写真のタブを選択し、アイキャッチ画像に選択したい画像を検索で探します。
画像のはじをつかんで画像の大きさを調整できるので、フレームの枠いっぱいに広げます。
アイキャッチ画像はイラストの方が好みという方もいるかもしれませんが、こだわりが無ければ個人的には写真の方が楽です。
イラストだと各イラストのトーンを合わせるのが大変ですし、欲しい意図のイラストを探すのが大変だったりします。
その点写真であればそこまでトーンの差も感じないし、数も多いし、最悪いいのが無ければ自分で撮ってもいいので作りやすいかなと思っています。
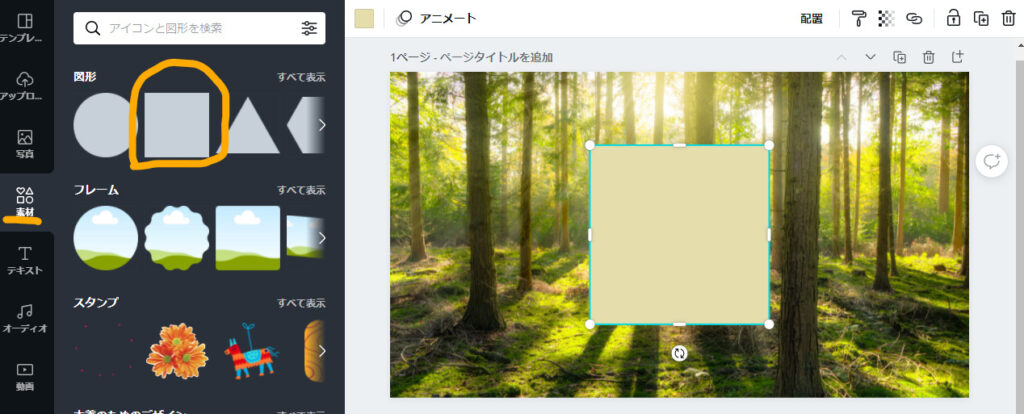
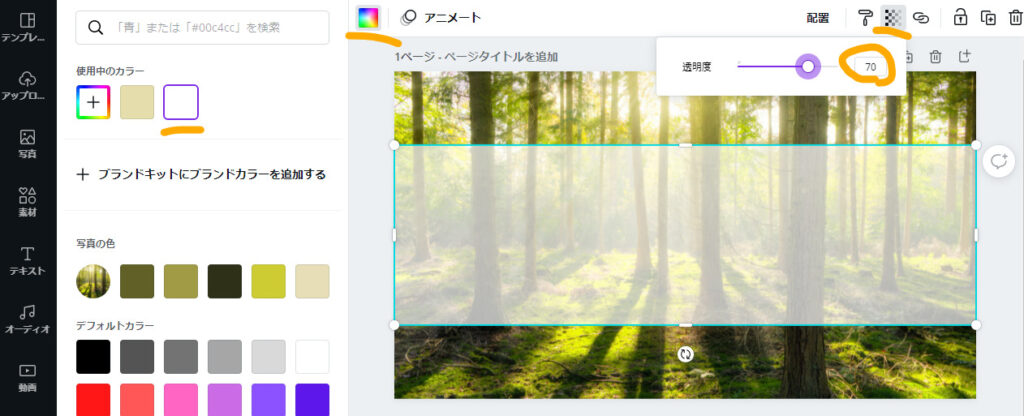
テキスト入力の帯を作る

左側メニューの素材のタブを選択し、四角い図形を選択します。

挿入した図形のサイズをフレームの横幅一杯まで引き伸ばします。色は白にし、右上の透明度を70くらいに変更します。
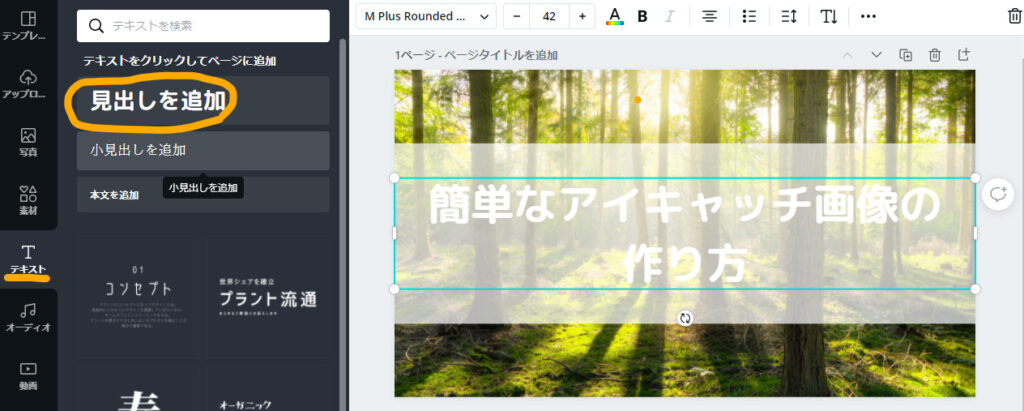
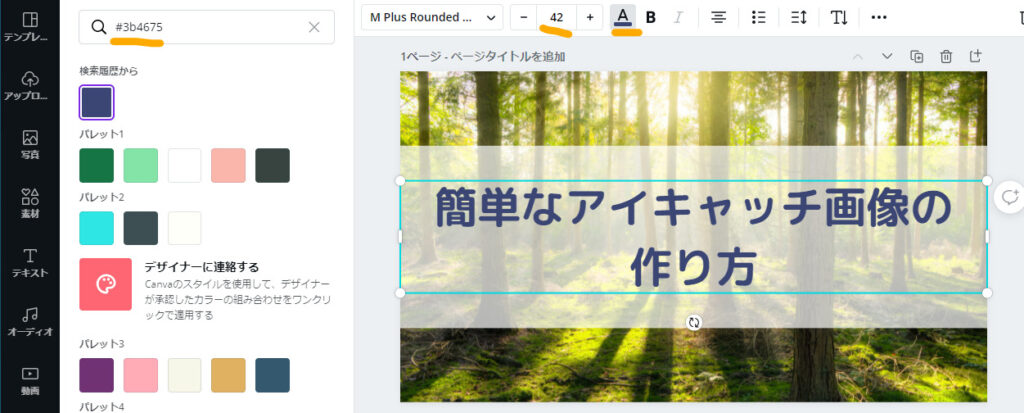
文字を入れる

左側メニューのテキストをクリックし、好きなサイズ、フォントのテキストを選んで追加します。

フォントサイズは小さすぎると特にスマホなどで見たときに見にくいので、フォントサイズは大体42にしています。
フォントの色はテーマJINの色に合わせて、#3b4675を入力し、選択します。
これでアイキャッチ画像の作成としては終わりです。
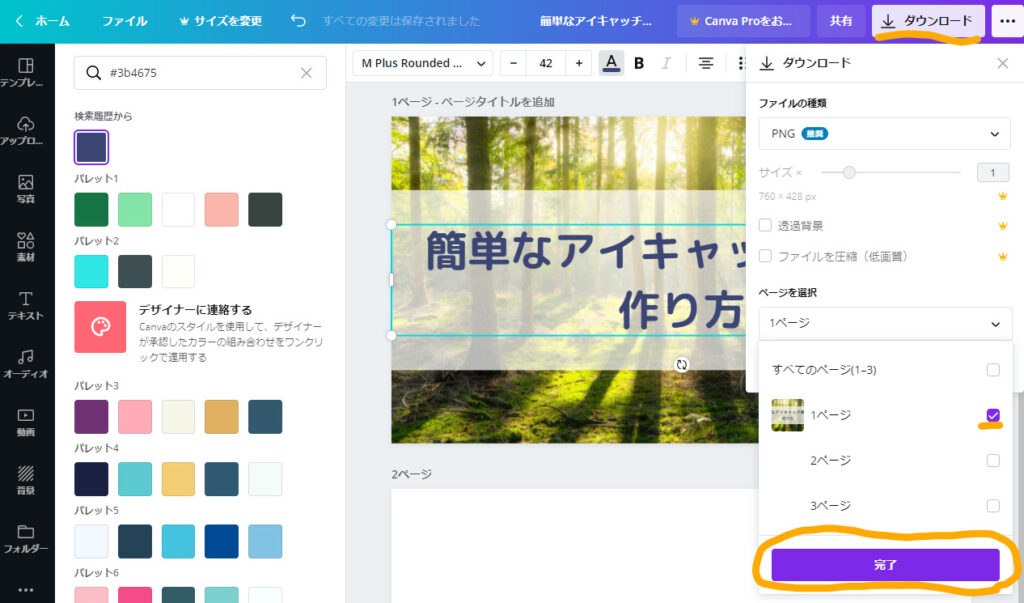
ダウンロード

最後に作成したアイキャッチ画像を指定の場所に保存します。
右上のダウンロードを選択し、ダウンロードするページを選んで完了をクリックします。
これでアイキャッチ画像の作成とダウンロードは完了です。
アイキャッチ画像の設定方法
作成したアイキャッチ画像をブログに挿入します。作成中の記事の右側メニューから投稿を選択し、アイキャッチ画像を設定のところで、作成したアイキャッチ画像を設定します。
ここで代替テキストの乱に、アイキャッチ画像の説明を入れておくと画像検索からもアクセスが見込めるようになります。
まとめ
本記事では簡単なテーマJINでのアイキャッチ画像の作り方について解説しました。
労力の割にメリット多数なのでアイキャッチ画像はぜひ設定しましょう!
アイキャッチ画像のデザインも目を引くために大切かもしれませんが、あくまで重要なのは記事の内容なので、アイキャッチ画像の作成にあまり労力をかけすぎ無いように気を付けましょう。